
01 <div id="navigation">
02 <ul>
03
04 <li><a href="index.php" class="link1">Home</a></li>
05 <li><a href="metal" class="drop link2">Metal<!--[if IE 7]><!--></a><!--<![endif]-->
06 <!--[if lte IE 6]><table><tr><td><![endif]-->
07 <ul>
08 <li><a href="gold.php">Gold</a></li>
09 <li><a href="aluminum.php">Aluminum</a></li>
10 <li><a href="brass.php">Brass</a></li>
11
12 <li><a href="stainless-steel.php">Stainless Steel</a></li>
13 </ul>
14 <!--[if lte IE 6]></td></tr></table></a><![endif]-->
15 </li>
16 <li><a href="plastic" class="drop link3">Plastic<!--[if IE 7]><!--></a><!--<![endif]-->
17 <!--[if lte IE 6]><table><tr><td><![endif]-->
18 <ul>
19 <li><a href="polyethelene.php">Polyethelene</a></li>
20
21
22 <li><a href="polycarbonate.php">Polycarbonate</a></li>
23 <li><a href="fiberglass.php">Fiberglass</a></li>
24 <li><a href="pvc.php">PVC</a></li>
25 </ul>
26 <!--[if lte IE 6]></td></tr></table></a><![endif]-->
27 </li>
28 <li><a href="services.php" class="drop link4">Services<!--[if IE 7]><!--></a><!--<![endif]-->
29
30
31 <!--[if lte IE 6]><table><tr><td><![endif]-->
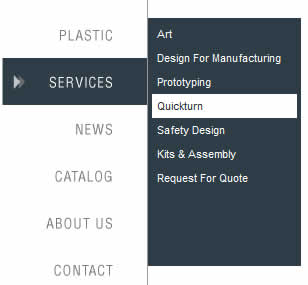
32 <ul style="height:240px;top:-40px;">
33 <li><a href="art.php">Art</a></li>
34 <li><a href="design-for-manufacturing.php">Design For Manufacturing</a></li>
35 <li><a href="prototyping.php">Prototyping</a></li>
36 <li><a href="quickturn.php">Quickturn</a></li>
37 <li><a href="safety-design.php">Safety Design</a></li>
38
39 <li><a href="kits-and-assembly.php">Kits & Assembly</a></li>
40 <li><a href="rfq.php">Request For Quote</a></li>
41
42 </ul>
43 <!--[if lte IE 6]></td></tr></table></a><![endif]-->
44 </li>
45 <li><a href="news.php" class="link5">News</a></li>
46
47 <li><a href="catalog.php" class="link6">Catalog</a></li>
48 <li><a href="about.php" class="link7">About Us</a></li>
49 <li><a href="contact.php" class="link8">Contact</a></li>
50 <li><a href="users.php" class="link9">Registered Users</a></li>
51 </ul>
52 </div>
CSS
01 #navigation {width:145px;position:relative; z-index:100;margin-top:50px; border-right:1px solid #999; padding:10px 0px; float:left;}
02 /* hack to correct IE5.5 faulty box model */
03 * html #navigation {width:145px; width:144px;}
04 /* float the list to make it horizontal and a relative positon so that you
05 can control the dropdown menu positon */
06 #navigation li {width:145px;position:relative;}
07 /* style the links for the top level */
08 #navigation a, #navigation a:visited {display:block; height:47px;
09 background:url(navigation.png) top left; text-indent:-9000px;}
10 /* a hack so that IE5.5 faulty box model is corrected */
11 * html #navigation a, * html #navigation a:visited {width:145px;width:145px;}
01 /* style the second level background */
02 #navigation ul ul a.drop, #navigation ul ul a.drop:visited {
03 background:#2d3d47}
04 /* style the second level hover */
05 #navigation ul ul a.drop:hover{background:#fff; color:#202c32;}
06 #navigation ul ul :hover > a.drop {background:#fff; color:#202c32;}
07 /* style the third level background */
08 #navigation ul ul ul a, #navigation ul ul ul a:visited {
09 background:#e2dfa8;}
10 /* style the third level hover */
11 #navigation ul ul ul a:hover {background:#b2ab9b;}
Здесь вы можете выяснить ваше точное позиционирование подуровней, а также стиль их появления
01 /* hide the sub levels and give them a positon absolute so that they take up no room */
02 #navigation ul ul {
03 visibility:hidden;
04 position:absolute;
05 top:-10px; left:145px;
06 padding:4px;
07 background:#2d3d47;
08 height:96px; width:145px;
09 border-left:1px solid #999;
10 }
11 /* another hack for IE5.5 */
12 * html #navigation ul ul {top:-9px;top:-10px;}
13
14 /* position the third level flyout menu */
15 #navigation ul ul ul{left:149px; top:-1px; width:149px;}
16
17 /* position the third level flyout menu for a left flyout */
18 #navigation ul ul ul.left {left:-149px;}
19
20 /* style the table so that it takes no ppart in the layout - required for IE to work */
21 #navigation table {position:absolute; top:0; left:0; border-collapse:collapse;}
22
23 /* style the second level links */
24 #navigation ul ul a, #navigation ul ul a:visited {
25 background:#2d3d47;
26 color:#fff;
27 height:auto;
28 line-height:14px;
29 text-indent:0px;
30 display:block;
31 padding:5px;
32 text-decoration:none;
33 font-size:11px;
34 }
35 /* yet another hack for IE5.5 */
36 * html #navigation ul ul a, * html #navigation ul ul a:visited {
37 width:145px;width:145px;}
01 /* style the top level hover */
02 #navigation :hover > a, #navigation ul ul :hover > a {
03 background:url(navigation.png) top left;}
04
05 /* top level image background placements */
06 #navigation a.link1:hover {background-position:-146px 0px;}
07 #navigation a.link2 {background-position:0px -47px;}
08 /* DO NOT consolodate next 2 lines into one, this breaks IE6 */
09 #navigation a.link2:hover {background-position:-146px -47px;}
10 #navigation :hover > a.link2, #navigation ul ul :hover > a.link2 {
11 background-position:-146px -47px;}
12 #navigation a.link3 {background-position:0px -94px;}
13 #navigation a.link3:hover{background-position:-146px -94px;}
14 #navigation :hover > a.link3, #navigation ul ul :hover > a.link3 {
15 background-position:-146px -94px;}
16 #navigation a.link4 {background-position:0px -141px;}
17 #navigation a.link4:hover {background-position:-146px -141px;}
18 #navigation :hover > a.link4, #navigation ul ul :hover > a.link4 {
19 background-position:-146px -141px;}
20 #navigation a.link5 {background-position:0px -188px;}
21 #navigation a.link5:hover {background-position:-146px -188px;}
22 #navigation a.link6 {background-position:0px -235px;}
23 #navigation a.link6:hover {background-position:-146px -235px;}
24 #navigation a.link7 {background-position:0px -282px;}
25 #navigation a.link7:hover {background-position:-146px -282px;}
26 #navigation a.link8 {background-position:0px -329px;}
27 #navigation a.link8:hover {background-position:-146px -329px;}
28 #navigation a.link9 {background-position:0px -375px; height:65px;}
29 #navigation a.link9:hover {background-position:-146px -375px;}
Теперь у нас есть быстро выпадающего меню с изображением |